تبلیغات
لینک دوستان
پیوندهای روزانه
ورود کاربران
عضويت سريع
آمار
پربازدید
برای طراحی یک سایت گیرا باید به نکات ریز و درشتی توجه کنیم، از فونت و حاشیه گرفته تا محتوا و شکل کلی سایت.
یکی از نکاتی که اهمیت بسیار زیادی دارد و اکثر طراحان حرفه ای به آن توجه می کنند رنگ سایت است. رنگ سایت علاوه بر اینکه باید به گونه ای باشد که چشم نواز باشد و کاربر را خسته نکند باید زمینه کاری که آن سایت در آن فعالیت دارد را در نگاه اول به کاربر بفهماند، باید به گونه ای باشد که کاربر در نگاه اول بتواند حدس بزند که این سایت برای چه خدمتی طراحی شده است.
وقتی کاربر به طور اتفاقی وارد سایتی می شود اولین سوالی که برایش پیش میاید این است که این سایت چه خدمتی ارائه می دهد؟ آیا برای یک شرکت تولیدات صوتی تصویریست؟ آیا برای یک سازمان خدماتیست؟ آیا برای یک برنامه تلویزیونیست؟ و ....
رنگ طراحی سایت تا حد زیادی بیانگر هدف سایت است. برای مثال: استفاده از رنگ نقره ای برای طراحی سایت نمایانگر پیشرفت و تکنولوژی است. رنگ آبی نمایانگر آرامش و امنیت و صلح است. رنگ سفید نمایانگر پاکیزکیست و ....در مقاله روانشناسی رنگ ها و استفاده در طراحی سایت بیشر در باره این مطلب صحبت خواهیم کرد.
حال که به اهمیت رنگ در طراحی سایت پی بردیم چه خوب است رنگها را از چشم کاربران ببینم تا متوجه شویم آیا آنها می توانند به درستی پیام مارا درک کنند؟!
سایت Colorblind Web Page Filter محیط و رنگ سایت شمارا از دید کاربران بازسازی می کند واین امکان را به شما می دهد تا بررسی کنید همه ی مطالب خوانا و قابل تشخیص هستند یا خیر.

انتخاب ترکیب مناسب رنگ ها برای طراحی سایت:
برای انتخاب ترکیب رنگی مناسب میتوانید از سایت Kuler بهره ببرید. این سایت با توجه به رنگ های موجود در طراحی سایت شما رنگ های جدیدی پیشنهاد می کند.

تاریخ ارسال پست: یکشنبه 10 اسفند 1393 ساعت: 16:56
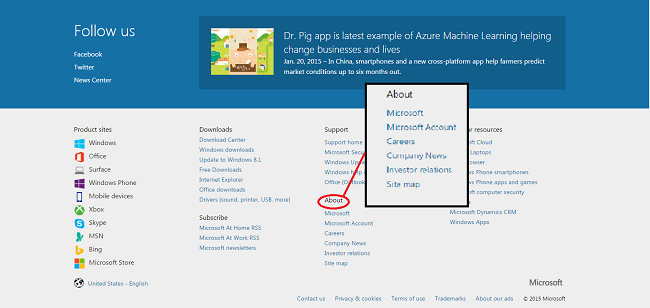
طراحی صفحه ی درباره ی ما یا درباره ی شرکت از جمله نکاتی است که طراحان سایت کشورمان به آن اهمیت نمی دهند. در اغلب این سایت ها مطالبی خسته کننده و زیاد و یا کم و ناقص در قسمت درباره ی ما وجود دارد. بیشتر تمرکز طراحان سایت بر روی خدمات و محصولات است و می پندارند که کاربران نیز مانند آنها هستند. این فرضیه زمانی صحیح است که کاربر به مشتری تبدیل شود.
امروزه برندها و شرکت های بنام در بر قراری ارتباط با مشتری و ایجاد شناخت عالی عمل کرده اند و رمز موفقیت آنها طراحی مناسب صفحه ی درباره ی ما و تماس با ما در طراحی سایت بوده است. چرا که توجه به ارائه بهترین خدمات توجه آنها را به این دو صفحه پراهمیت کم نکرده است. همانند شرکت ماکروسافت و اپل.

مشتریان به چه چیزی اهمیت می دهند؟
کاربران برای رفع نیاز خود به سایت شما مراجعه می کنند و شما بایستی نیازهای آن ها را دریابید. بعنوان مثال کاربر برای یافتن یک طراح سایت مناسب علاوه بر نمونه کارها به مدرک تحصیلی، خلاقیت طراح نیز توجه می کنند که برای یافتن پاسخ به پرسش های خود به صفحه ی درباره ی ما و درباره ی شرکت مراجعه می کنند.
استفاده از ادبیات مناسب
هدف از ساختن یک صفحه ی درباره ی ما شناخت مشتری و زمینه ی فعالیت و خدمات عرضه کننده و از همه مهمتر ایجاد حس اعتماد در مشتری است. پس از ادبیات مناسب و گویا باید بهره ببریم.
درباره ی ما نباید شامل تبلیغات باشد
در این بخش می خواهیم شرکت و یا برند خود را معرفی کرده و اهداف کلی شرکت بیان کنیم و برتری شرکت خود را به مشتری بفهمانیم برای داشتن یک درباره ی ما قوی به هیچ عنوان نباید تبلیغات داشته باشیم.
استفاده از تصاویر
استفاده از تصاویر مانند عکس های پرسنل و مدیران، محیط شرکت، کارخانه، همایش و نمایشگاه ها که در آن حضور داشته اید می توانند در جذب اعتماد مشتری موثر باشند.
معرفی مشتریان شاخص
معرفی مشتریان و بیان اظهار نظراتشان در باره ی نحوه ی عملکرد شرکت در بخش درباره ی ما می توانید اعتماد مشتریان بیشتری را به برند خود جلب کنید.
تاریخ ارسال پست: سه شنبه 28 بهمن 1393 ساعت: 11:29
CTA مخفف Call To Action است. همانطور که از نامش مشخص است هدف این تکنیک اینست که کاربر را تشویق به کلیک بر روی دکمه CTA می کند تا فعالیت مورد نظر انجام شود. CTA ها در بنرها ، وب سایت ها و خبرنامه ها کاربرد دارد.
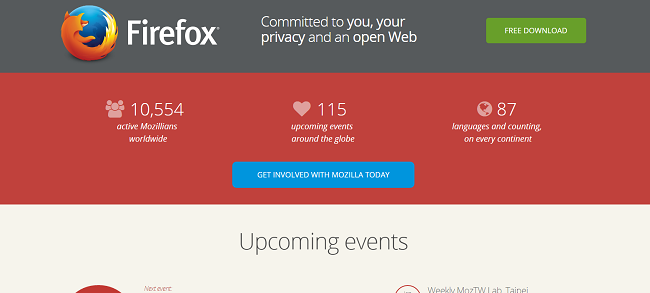
بعنوان مثال در سایت Mozila از کاربر می خواهد که مرورگر FireFox را دانلود کند و برای تشویق از کلمه ی Free (رایگان) در طراحی سایت خود استفاده کرده است.

در طراحی سایت Call To Action ها را در کجا بکار ببریم؟
اولین سوالی که برای طراح سایت بوجود میاید این است که محل مناسب قراردادن CTA کجای صفحه سایت، بنر ویا خبر نامه است!
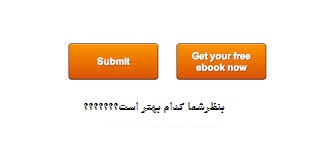
بهترین جا که کاربر بیشترین فوکوس و تمرکز را دارد در ابتدا صفحه در وسط یا مرکز آن است. به نمونه ی زیر توجه کنید:
در سایت هایی که زبان آن ها انگلیسی هستند بهتراست CTA را در سمت چپ قرار دهیم و در سایت هایی که از زبان فارسی استفاده شده است CTA را در سمت راست قرار دهید.

چگونه Call To Action خود را گیرا و تاثیر گذار کنیم؟
متن یا عبارتی که برای CTAها بکار میبریم بسیار حائز اهمیت است. در کشور ما اکثر طراحان از عبارت "اطلاعات بیشتر" استفاده می کنند که تاثیر گذاری چندانی ندارد.
برای انتخاب عبارت مناسب برای CTA ابتدا باید مقدمه و زمینه کلیک کردن روی CTAتان را فراهم کنید.
با پاسخ دادن به این پرسش "کسب و کار شما چه خدماتی را به کاربران ارائه می دهد؟" برای موثر واقع شدن CTA کافیست در یک عبارت ویا جمله خدماتی را که عرضه می کنید شرح دهید.

نکاتی که به هنگام استفاده Call To Action در طراحی سایت باید رعایت شوند
- اندازه ی CTA باید بزرگ باشد تا هدف درخواست انجام فعالیت که جلب توجه کاربر است محقق شود.
- فضای کافی برای CTA در نظر بگیرید زیرا شلوغ کردن صفحه کاربرد CTA را از بین میبرد. پس ترکیب مناسبی بین CTA و دیگر الملن های صفحه ایجاد کنید.
- CTA را در ابتدا و بالای صفحه قرار دهید تا کاربر بدون اسکرول کردن به پایین صفحه آن را مشاهده کند.
- یکی از عوامل مهم و تاثیرگذار برای جلب توجه CTA استفاده از تضاد رنگی است.برای این کار می توانید از رنگی مخالف رنگ زمینه برای متن ویا دکمه خود استفاده کنید.
- استفاده از جلوه خاص پس از قرارگیری ماوس بر روی CTA یکی دیگر از اقدامات جلب توجه است. مانند تغییر رنگ دکمه به هنگام قرار دادن ماوس بر روی دکمه یا متن.
- شکل اغلب CTA ها مستطیل شکل است در صورت استفاده از تصاویر گرافیکی از تصاویری استفاده کنید که دارای گوشه های گرد و خمیده باشد. گرافیک هایی که دارای گوشه های تیز هستند کاربر را به یاد تبلیغات می اندازد و نرخ کلیک را کاهش می دهد.
- استفاده از جهت ها و فلش ها برای جلب توجه بیشتر CTA
- در CTA بیشتر بر روی متن توجه کنید تا گرافیک! تحقیقات نشان می دهند که کاربران محتویات متنی را بیشتر از محتویات گرافیکی می خوانند.
- ترجیحا و تا حد امکان از چند CTA در صفحه استفاده نکنید. در صورت استفاده از چند CTA در طراحی سایت آنها را اولویتبندی کنید. آنهایی که مهمترند را از لحاظ اندازه بزرگتر و از لحاظ مکان در موقعیت بالاتر قرار دهید.
بهترین رنگ برای Call To Action چه رنگی است؟
قرمز: رنگ قدیمی CTA ها که باید همراه با اخطار استفاده شود.
زرد: اولین رنگی که کاربران میبینند و اخطار را به صفحه شما می آورد و کاربران را جذب می کند.
نارنجی: ترکیبی از فعالیت رنگ زرد و قرمز است. بهترین رنگ برای ساختن CTA های قوی.
آبی: بازدید کننده در کار خود تجدید نظر خواهد کرد.
سبز: ساده ترین رنگ برای چشم. برای قسمت نظرات مشتریان ممکن است اما نه برای CTA ها.
سفید: بقیه رنگ ها را برجسته نمایش می دهد و CTA شما را از بین میبرد.

تاریخ ارسال پست: سه شنبه 28 بهمن 1393 ساعت: 11:28
شاید همگی شما کلمه مدیریت محتوا را شنیده باشید. سیستم مدیریت محتوا بخشی از یک سایت می باشد که طراحان سایت برای کنترل داینامیک بخش های محتوایی سایت های طراحی شده، آن را ایجاد می نمایند تا به راحتی بتوان محتوای قرار گرفته بر روی سایت از قبیل عکس ها، متن ها، منو ها و... را کاربران تغییر دهند و یا ویرایش نمایند و حتی محتوای جدید ایجاد نمایند.
البته این سیستم مدیریت محتوا برای وب سایت های داینامیک در نظر گرفته می شود. زیرا وب سایت های استاتیک را فقط از طریق کد نویسی می توان تغییر داد و مهمترین فرق یک وب سایت استاتیک و داینامیک، در مقوله پویا بودن و داشتن مدیریتی برای ویرایش محتوای آن می باشد.
البته مسلئه داینامیک بودن و ویرایش که در اینجا گفته ایم مربوط فقط به محتوای سایت می باشد و برای اضافه کردن ماژولی خاص نیاز به دانستن علم طراحی سایت می باشد، زیرا برای تغییرات قالبی و ساختاری ، سیستم مدیریت محتوای گفته شده کاربردی نخواهد داشت.
البته امروزه بسیاری از سیستم های مدیریت محتوا آماده یا cms های آماده یا اپن سورس در دنیا طراحی شده اند که با یادگیری آنها بسیاری از تغرات را در یک سایت می توان انجام داد. البته با توجه به معایب بسیار زیاد این cms های آماده ، استفاده از آنها برای طراحی سایت کار بسیار اشتباهی می باشد؛ مخصوصا اگر ما قصد بهره برداری از وب سایت را داریم و می خواهیم در سرچ کلمات خود در موتور های جست و جو رتبه خوبی پیدا نماییم و از این طریق به بازاریابی اینترنتی در مبحث تجارت الکترونیک دست پیدا نماییم، استفاده از سیستم های مدیریت محتوا آماده، کار ما را دچار مشکل خواهد کرد و هرگز به این مهم دست پیدا نخواهیم کرد؛ همچنین امنیت پایین وب سایت های طراحی شده با cms های آماده یکی از عیب های بزرگ این طراحی سایت می باشد.
اما امروزه بسیاری از شرکت های طراحی سایت معتبر برای مدیریت محتوای وب سایت های خود، یک سیستم مدیریت محتوا ایجاد می نمایند تا مشتریان آنها به راحتی بتواند هر تغییری که نیاز دارند در محتوای سایت ایجاد نمایند همچنین امنیت بالای این نوع طراحی سایت نکته مهم دیگری ست که این روش طراحی سایت دارا می باشد.
ضمنا تظمین می نمایید که استفاده از طراحی سایت های حرفه ای و استفاده از مدیریت محتوای آنها برای ایجاد محتوا در سایت می تواند سایت شما را به یکی از قوی ترین وب سایت های فعال در زمینه تخصصی خود تبدیل نماید که این یعنی دست پیدا کردن به بازاریابی اینترنتی و رسیدن کلمات کلیدی وب سایت شما به رتبه های نخست موتور های جست و جو گر و جذب مشتریان فراوان، که تنها با طراحی سایت حرفه ای امکان پذیر می باشد.
تاریخ ارسال پست: سه شنبه 28 بهمن 1393 ساعت: 11:28
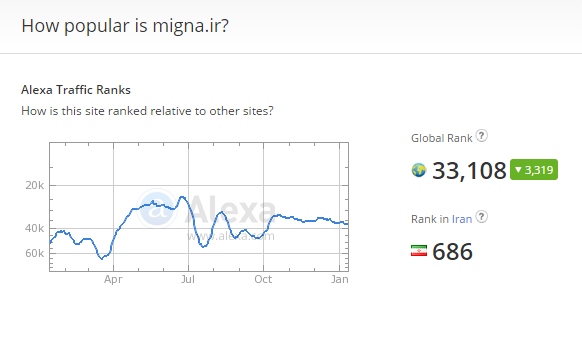
الکسا یک وب سایت آنالیز کننده از سرویس های amazon است که در آدرس www.Alexa.com قابل دسترسی برای عموم است. از طریق آن می توان از اطلاعات کلی میزان ترافیک (تعداد بازدیدکنندگان) و محبوبیت یک سایت مطلع شد. هرچه عدد رتبه بندی به عدد 1 نزدیکتر باشد رتبه وب سایت بهتر وبالاتر می باشد.

کار آمدی الکسا در طراحی سایت :
ممکن است با جواب های متفاوتی درباره ی تاثیر افزایش رتبه الکسا روبرو شوید. بررسی مختصری بر روی کاربر الکسا اجام می دهیم.
عده ای بر این باورند که الکسا کارآمدی ندارد چون این سرویس کاملا دقیق و بر اساس واقعیت نیست و تا حدودی مبتنی بر محاسبات فرضی واحتمالی است. زیرا منبع جمع اوری اطلاعات آن نوار ابزار Alexa toolbar است که بر روی مرورگر ها قابل نصب می باشد. درصد پایینی از کاربران اینترنتی از این نوار ابزار استفاده می کنند و رتبه الکسای وب سایت ها را بررسی می کنند. بطوری که رتبه سایتی که فعالیت خوبی دارد و اکثر کاربران بدون نوار ابزار از آن بازدید می کنند با رتبه ی سایتی که فعالیت متوسطی دارد و اکثر کاربران آن با استفاده از نوار ابزار از آن بازدید می کنند تقریبا یکسان است. با این حال خواسته یا ناخواسته رتبه الکسا جای خود را در میان کاربران باز کرده است. و بسیاری از مدیران هزینه های زیادی برای بالا بردن رتبه الکسا در طراحی سایت شان پرداخت می کنند.
برای اینکه از رتبه سایت خود مطلع شوید به سایت زیر مراجعه کنید:
http://www.alexa.com/siteinfo/migna.ir

7 روش برای افزایش رتبه الکسا در طراحی سایت:
1. Claim Your Site: به الکسا اجازه دهید که برای آنالیز بهتر بتواند به وب سایتتان دسترسی داشته باشد. برای این کار ID الکسا را درheader وب سایت خود قرار دهید.
2.نصب toolbar الکسا: نوار ابزار الکسا را در مرورگر خود نصب کنید و به دیگران و کربران وب سایت خود نصب toolbar الکسا را پیشنهاد کنید.
3. به روز کردن مداوم وب سایت: الکسا از محتوایات تازه وب سایت ها استقبال می کند پس سعی کنید محتوای سایت خود را در هفته 7 تا 10 مرتبه به روز نمایید.
4. کیفیت محتوا: الکسا به مدت زمانی که کاربربان در سایت ها سپری می کنند اهمیت میدهد پس سعی کنید محتوا تازه و منحصر به فرد در سایت خود قرار دهید این کار باعث می شود کاربران مجبور شوند که زمان بیشتری برای جستجو بیشتر در سایت شما سپری کنند.
5.لینک بیلدینگ: یکی از راهای لینک بیلدینگ پیوند محتوا می باشد یعنی تبادل از بک لینک ها با بلاگ ها. شما می توانید با قرار دادن حداقل یک یا دو پست با کیفیت در هفته با وب سایت هایی که پیج رنک گوگل آنها بالای 3 می باشد رنکینگ آلکسا وب سایت را افزایش دهید چرا که مجموعه لینک ها با افزایش رتبه الکسا ارتباط مستقیم دارد.
6. اظهار نظر در وبلاگ: هرگز در اظهار نظر کردن در وبلاگها زیاد روی نکنید چرا که ممکن است گوگل شمارا اسپم کند. پس در پست تان از کلمات کلیدی عاقلانه بهره ببرید. تا رتبه الکسا شما پیشرفت چشمگیری کند.
7.Go for Alexa-pro: برای افزایش رتبه الکسا از شبکه های اجتماعی و لینک های شبکه های اجتماعی همانند فیس بوک، توییتر، گوگل پلاس استفاده کنید.
تاریخ ارسال پست: سه شنبه 28 بهمن 1393 ساعت: 11:28
طراحی قالب و لایوت ( Lyout ) و چیدمان صفحه را که میتوان توسط نرم افزار های فوتوشاپ و کرول و... انجام داد را طراحی گرافیکی سایت می گویند.
در طراحی سایت می توان قسمت طراحی گرافیکی سایت را به دست طراحان گرافیست کار سپرد، البته باید بین طراح سایت و طراح قالب و گرافیست تعامل خوب و کاملی برقرار نمود تا بتوانیم وب سایت کامل و زیبایی داشته باشیم.
یک طراح گرافیست باید با چیدمان صفحه های وب سایت آشنایی داشته باشد تا بتواند قالب خوب و بهینه ایی برای سایت طراحی نماید.
ابزار هایی که یک گرافیست و یک طراح سایت باید با آنها برای طراحی سایت آشنایی داشته باشد، دو نرم افزار مهم می باشد، یکی فوتوشاپ و دیگری کرل.
یک طراح سایت با آشنایی در حد متوسط با این نرم افزار ها و آشنایی با پسوند های عکس های، مخصوصا پسوند گیف ( GIF ) ، می تواند مراحل طراحی گرافیکی سایت خود را جلو ببرد.
البته مهمتر از این مسائل آشنایی با چیدمان مناسب و قرار دادن مطالب در قسمت های مختلف صفحه می باشد.
تاریخ ارسال پست: دوشنبه 20 بهمن 1393 ساعت: 10:35
در طراحی یک سایت، طراح سایت ابتدا طرح مورد نظر مشتری را با او بر روی یک کاغذ می کشند. سپس پس از تایید شدن طرح توسط مشتری، طراح ابتدا به سراغ طراحی قالب آن می رود؛ البته این نکته را در نظر داشته باشیم در مراحل ایجاد وب سایت به طور کامل تری فعالیت های ایجاد وب سایت را توضیح داده ایم و در اینجا فقط مراحل طراحی سایت را نام می بریم.
سپس بعد از ایجاد قالب و تایید آن توسط مشتری، ماجول ها و امکانات سایت که برای آن ها مکان هایی تعبیه شده است، توسط کد ها و ابزار ها پر می شود و سایت آماده آپلود بر روی فضای میزبان وب خریداری شده می شود.
این نکته را در نظر داشته باشید، طراحی سایت یک هنر مهندسی می باشد که در آن گرافیگ به همراه بسیاری از کد ها در آن بکار برده می شود. بنابراین یک طراح سایت آدمی خلاق و با هوش می باشد که هم در زمینه اعداد و هم در زمینه هنر تبحر دارد. البته می توان قسمت های طراحی گرافیکی و کد نویسی توسط دو یا چند نفر انجام شود، اما اگر طراحی وجود داشته باشد که هر دو کار را به تنهایی انجام دهد مسلما کار بهتری را به مشتری ارائه خواهد داد. البته به شرطی که تخصصی نیز در کار باشد.
شرکت طراحی سایت طرح و گسترش مبنا که در زمینه طراحی سایت در ایران فعالیت می نماید، طراح خوب و باتجربه ایی را در اختیار دارد که می توانید نمونه کار های آنها را در قسمت نمونه های پروژه های طراحی سایت ببینید.
تاریخ ارسال پست: دوشنبه 20 بهمن 1393 ساعت: 10:35
شرکت Microsoft که در زمینه کامپیوتر فعالیت گسترده ایی دارد، و اکثر برنامه های کاربردی در این زمینه را تامین می نمایید، فناوری برای طراحی سایت تولید کرده است که Microsoft .NET Framework نام دارد.
برای کار کردن با این فناوری و طراحی سایت، باید تجربیات زیاد و دانش کافی کسب نماییم. همچنین یک طراح سایت برای طراحی قالب سایت خود و گرافیک بهتر و زیباتر سایت خود، باید با نرم افزار های گرافیکی مثل فتوشاپ آشنایی کافی داشته باشد.
طراحی سایت امروزه با آمدن نرم افزار های آماده برای طراحی، البته امری آسان تر نسبت به گذشته شده است. حتی برای راه اندازی بسیاری از وب سایت ها دیگر نیاز به نوشتن حتی یک خط برنامه نیست، که البته اینگونه سایت ها امکانات محدودی خواهند داشت؛ حتی محدود تر از یک وبلاگ!
پس بهتر است اگر می خواهیم طراحی مناسبی سایت مان داشته باشد، طراحی آن را به شرکت های معتبر طراحی سایت بسپاریم. از جمله ی معروف ترین شرکت های طراحی سایت، شرکت طراحی سایت گسترش و پردازش مبنا (sitedesign-co.com) را می توان نام برد که با استفاده از بهترین ابزار و نیروها در طراحی سایت در کشور عزیزمان ایران قدم برداشته است.
تاریخ ارسال پست: دوشنبه 20 بهمن 1393 ساعت: 10:35
ایجاد کردن و ساختن هر شی و وسیله ایی مراحلی را شامل می شود. در اینجا برای شما مراحل ایجاد یک وب سایت که شامل 5 مرحله اصلی می باشد، در ذیل تشریح می نماییم.
شما می توانید با مطالعه هر بخش و مقالات مربوط به آن، با کلیک بر روی نام های پرنگ شده به مقاله مورد نظر رفته و به طور کامل با هر مفهوم آشنا شوید.
مراحل ساختن یک وب سایت نیز ترتیبی دارد:
1- ابتدا انتخاب یک نام مناسب برای وب سایت که در مبحث دامنه درباره آن توضیح مفصل داده ایم.
2- ثبت نام سایت یا ثبت دامنه برای اینکه نام سایتمان منحصر به فرد باشد.
3- طراحی صفحات وب توسط شرکت های طراحی سایت مثل شرکت شرکت طرح و پردازش مبنا.
4- خریدن یک فضای بر بستر اینترنت، که در بحث میزبان وب یا host می توانید با آن آشنا شوید.
5- آپلود سایت طراحی شده بر روی فضای خریداری شده یا میزبان وب، برای اینکه بر روی بستر اینترنت برای نمایش به عموم قابل استفاده باشد.
نکته: توجه داشته باشد در طراحی سایت خود اصول طراحی سایت و اصول بهینه سازی سایت را رعایت نمایید.
تاریخ ارسال پست: دوشنبه 20 بهمن 1393 ساعت: 10:34
هر گونه فعالیت و ارائه خدمات و کالا که از طریق بستر اینترنت و وب سایت ها که منجر به خرید و یا فروش و درآمد شود را، در دنیای امروز به اسم تجارت الکترونیک می شناسیم.
از نمونه های تجارت الکترونیک می توانیم خدمات الکترونیک بانک ها و فروشگاه های اینترنتی ( فروشگاه های آنلاین ) و... نام ببریم.
امروزه در طراحی سایت ها برای شرکت های تجاری حتما یک فروشگاه اینترنتی ( فروشگاه آنلاین ) طراحی میشود، چون دنیای امروز به سمت قرار گرفتن همه ی اتفاقات روزمره در دنیای مجازی می رود.
تاریخ ارسال پست: یکشنبه 12 بهمن 1393 ساعت: 10:45
وب سایت ها از طریق اطلاع رسانی به دو دسته تقسیم می شوند که این دو دسته را برای شما تشریح می نماییم:
1- طراحی وب سایت های اطلاع رسانی داخلی (اینترانت):
در این نوع وب سایت ها اطلاعات برای شبکه داخلی یک سازمان یا شرکت و یا جامعه مجازی خاص طراحی شده اند؛ اغلب این وب سایت ها حتی اگر نمایی خارج از شبکه درونی خود بر بستر اینترنت داشته باشد، باید توسط نام کاربری مخصوص خود و پسورد آن ، وارد وب سایت شده و به اطلاعات آن دسترسی پیدا کرد.
بسیاری از سازمان ها و شرکت های برای کارمندان خود اینچنین اطلاع رسانی می کنند. نمونه ایی از این گونه اطلاع رسانی را می توانیم در سایت دانشگاه جامع علمی کاربردی، با نام سامانه سجاد دید که اساتید و دانشجویان و مسئولین برای دیدن اطلاعات و خبرهای دانشگاه، وارد این سامانه می شوند و اطلاعات و اخبار را مشاهده می نمایند.
2- طراحی وب سایت های اطلاع رسانی برون سازمانی یا عمومی (اینترنت):
عموما اکثر سایت های خبری که ما مشاهده می نماییم، جز این دسته از وب سایت های اطلاع رسانی می باشند؛ که اخبار خود را به طور عمومی بر بستر اینترنت قرار می دهند. مثل سایت صدا و سیمای جمهوری اسلامی یا سایت خبرگزاری فارس و....
تاریخ ارسال پست: یکشنبه 12 بهمن 1393 ساعت: 10:45
وب سایت ها از لحاظ تجاری به 6 دسته عمده تقسیم می شوند، که شاید ما با آنها در مباحث انواع تجارت که شامل 10 دسته می باشند، آشنا شده باشیم. اما از ده دسته تجارت، 6 دسته آن در تجارت الترونیک یا تجارت از طریق وب سایت ها، می توانیم اشاره کنیم.
1- تجارت الکترونیک C to C یا تجارت مشتری با مشتری:
اولین حالت تجارت الکترونیک، تجارت مشتری با مشتری از طریق فروش اینترنتی ( فروش آنلاین ) کالا خود می باشند. در این حالت هیچ گونه واسطه و شرکتی وجود ندارد و مردم عادی یا همان مشتریان، به طور مستقیم با هم در ارتباط اند.
2- تجارت الکترونیک C to B یا تجارت مشتری با شرکت:
در این حالت تجارت الکترونیک، شخصی عادی خدمات و کالای خود را از طریق وب سایت شخصی خود به شرکت دیگر به فروش اینترنتی می رساند.
3- تجارت الکترونیک B to C یا تجارت شرکت با مشتری:
در این حالت از تجارت الکترونیک، شرکت ها خدمات و یا فروش اینترنتی خود را از طریق وب سایت ها در اختیار مشتریان قرار می دهند. این نوع تجارت الترونیک و کسب و کار اینترنتی، امروزه شایع ترین نوع تجارت می باشد. در طراحی سایت اکثر شرکت ها امروزه فروشگاه اینترنتی نیز خواهیم دید.
4- تجارت الکترونیک B to B یا تجارت شرکت با شرکت:
ممکن است در بعضی از حالت های تجارت الکترونیک، شرکتی با شرکت دیگر به طور مستقیم یا غیر مستقیم در ارتباط باشند، و کالا و خدمات خود را در اختیار هم قرار دهند ، و یا از طریق وب سایت همدیگر با مشتریان دیگر ارتباط داشته باشند.
5- تجارت الکترونیک G to C یا تجارت دولت با مردم:
یکی دیگر از نمونه های شایع تجارت الکترونیک، تجارت دولت الترونیک با مردم می باشد. حتما همه ی ما یکبار از خدمات دولت به این روش استفاده کرده ایم. این گونه خدمات را با اسم خدمات دولت الکترونیک می شناسیم. خدمات الکترونیک بانک ها دولتی نیز جز این دسته از تجارت الکترونیک می باشند. ضمنا باید توجه داشته باشیم خدماتی که منجر به فروش اینترنتی یا جابه جایی پول بین مردم و دولت می شود، جز این دسته قرار می دهیم.
6- تجارت الکترونیک G to B یا تجارت دولت با شرکت ها:
گاها دولت ها خدمات خود را از طریق شرکت های واسطه در اختیار مردم قرار می دهند، و یا برخی شرکت ها تجارت خود با دولت را از طریق وب سایت های دولت انجام می دهند. که به این نوع تجارت الکترونیک، تجارت دولت با شرکت می گویند.
تاریخ ارسال پست: یکشنبه 12 بهمن 1393 ساعت: 10:45
یکی از مهمترین ویژگی هایی که وب سایت می تواند برای ما داشته باشد باشد، ویژگی کسب درآمد از طریق وب سایت می باشد.
لطفا مقاله درآمد زایی از وب سایت را مطالعه نمایید، سپس به ادامه این مقاله و انواع وب سایت ها از لحاظ در آمد زایی بپردازید.
وب سایت ها به دو طریق برای ما باعث کسب در آمد خواهند شد:
1- کسب درآمد از طریق مستقیم توسط وب سایت ها:
در این گونه وب سایت ها معمولا همانگونه که از معنی کلمه مستقیم پیداست، ما از طریق فروش مستقیم کالا به صورت آنلاین کسب درآمد می کنیم؛ حتی این تجارت می تواند از طریق خدماتی باشد که ما به کاربران خواهیم داد؛ و یا حتی اطلاعاتی که در اختیار آنها قرار می دهیم.
2- کسب درآمد از طریق غیر مستقیم توسط وب سایت ها:
در این روش مال از طریق وب سایت اقدام به فروش و یا ارائه خدمتی به کاربران را برای کسب درآمد انجام نخواهیم داد.
در وب سایت ما به واسطه اطلاعاتی که وجود دارد توسط کاربران زیادی بازدید خواهد شد، و این کار باعث می شود بنگاه های تجاری در زمینه وب سایت ما، از ما بخواهند برای آنها تبلیغات انجام دهیم که منجر به کسب درآمد برای ما خواهد شد.
و یا ما از طریق وب سایت خود باعث ارتباط مشتریان با شرکت و بنگاه تجاری دیگری خواهند شد.
تاریخ ارسال پست: یکشنبه 12 بهمن 1393 ساعت: 10:44
مهمترین مسئله ایی که برای رتبه بندی سایت ها به آن اشاره می توان کرد، رتبه بندی آنها در موتور های جست و جو می باشد، که این رتبه بندی بسته به امتیاز های بدست آمده توسط وب سایت از قبیل : آمار بازدید ، محتوای مناسب، تعداد لینک ها و... می باشد.
این آمار بازدید اگر واقعی باشد و اگر از طریق لینک ها و ارتباط های سایت با کلمات خاصی انجام بپزیرد، باعث میشود در کلمه خاصی سایت ما در رتبه ی بالایی در موتور جست و جو قرار بگیرد. مثلا شرکت طراحی سایت طرح و پردازش مبنا را اگر بخواهید در موتور جست و جوی گوگل با کلمه طراحی سایت جست و جو نمایید، در رتبه ی بالایی از لیست پیدا شده قرار خواهد گرفت، لینک هفتم از صفحه اول، که این نشان دهنده طراحی خوب سایت و محتوای آن و تعداد بازدید کافی می باشد. این رتبه بندی در سایت های خاصی ثبت می شوند که به اینها پیج رنکینگ نیز می گویند.
در ادامه مقالات به روش های پیشرفت در پیج رنک و افزایش پیج رنک می پردازیم.
تاریخ ارسال پست: شنبه 04 بهمن 1393 ساعت: 12:36
تمام این موارد می تواند مربوط به طراحی سایت حرفه ای باشد. یعنی ما می توانیم با طراحی حرفه ای سایت به این نتایج دست پیدا کنیم.
چند اصل مهم در افزایش پیج رنک عبارتند از:
- مهمترین اصل که باید برای افزایش و بهبود پیج رنک استفاده کرد، رعایت اصول بهینه سازی سایت می باشد؛ که می توانید با مطالعه بخش بهینه سازی سایت با این اصل آشنا شوید.
- همچنین رعایت HEO نیز می تواند تاثیر گذار در جذب مخاطبان باشد، که یکی از موارد امتیاز دهی به طراحی سایت و وب سایت، داشتن آمار بازدید زیاد است.
- بعد از رعایت این موارد شما باید اغدام به تبلیغ وب سایت خود در سایت های پر بازدید نمایید. تبلیغاتی که لینک وب سایت شما در آن قرار داشته باشد، البته توجه نمایید، لینک به کلمه ایی که مد نظر شماست که می خواهید نتیجه جست و جوی آن کلمه در اینترنت و موتور های جست و جو وضعیت بهتری پیدا نماید.
- نکته مهم دیگری که باید رعایت نماییم، تولید محتوای مناسب و ایجاد ارتباط بین این محتوا می باشد. شما می توانید به عنوان مثال مقالات آموزشی ما را تماشا فرمایید ،و ارتباطات بین این محتوا را که توسط لینک شدن کلمات می باشد، مشاهده نمایید؛ که قطعا باعث افزایش پیج رنک شما خواهد شد.
- نکته آخری که برای بهبود پیج رنک و بالا رفتن پیج رنک می توانیم به آن اشاره نماییم، داشتن صفحه های متناظر با وب سایتتان در جوامع مجازی مثل فیسبوک می باشد.
تاریخ ارسال پست: شنبه 04 بهمن 1393 ساعت: 12:36
در جهان هستی همیشه معنای رقابت را در تمام فعالیت های روزانه دیده ایم. در زمینه طراحی سایت و وب سایت ها نیز این رقابت وجود دارد.
مهمترین مسئله ایی که برای رتبه بندی سایت ها به آن اشاره می توان کرد، رتبه بندی آنها در موتور های جست و جو می باشد، که این رتبه بندی بسته به امتیاز های بدست آمده توسط وب سایت از قبیل : آمار بازدید ، محتوای مناسب، تعداد لینک ها و... می باشد.
این آمار بازدید اگر واقعی باشد و اگر از طریق لینک ها و ارتباط های سایت با کلمات خاصی انجام بپزیرد، باعث میشود در کلمه خاصی سایت ما در رتبه ی بالایی در موتور جست و جو قرار بگیرد. مثلا شرکت طراحی سایت طرح و پردازش مبنا را اگر بخواهید در موتور جست و جوی گوگل با کلمه طراحی سایت جست و جو نمایید، در رتبه ی بالایی از لیست پیدا شده قرار خواهد گرفت، لینک هفتم از صفحه اول، که این نشان دهنده طراحی خوب سایت و محتوای آن و تعداد بازدید کافی می باشد. این رتبه بندی در سایت های خاصی ثبت می شوند که به اینها پیج رنکینگ نیز می گویند.
تاریخ ارسال پست: شنبه 04 بهمن 1393 ساعت: 12:35
در طراحی سایت به رو فول فلش، از نرم افزار فلش استفاده می شود.
اینکار باعث زیبایی و گرافیکی شدن در طراحی وب سایت ما خواهد شد، اما در عین حال این گرافیک زیبا و جذاب باعث این نتیجه نیز خواهد شد که وب سایت ما اصطلاحا سنگین شود و دیر تر برای کاربران نمایش داده شود.
البته اصطلاح فول فلش در طراحی سایت های استاتیک به کار می رود، در طراحی سایت های داینامیک این روش را فلش داینامیک می نامند.
این روش طراحی سایت برای ایجاد صفحات وب گرافیکی که قرار است در آن از عکس های متعدد و حتی فیلم و سایر رسانه های تصویری استفاده نماییم مناسب است، البته روشی بهینه نمی باشد! پس بهتر است از روش های حرفه ای طراحی سایت برای حتی اینگونه سایت ها استفاده نماییم.
تاریخ ارسال پست: شنبه 04 بهمن 1393 ساعت: 12:35
اگر بخواهیم مزایای این وب سایت ها را نسبت به وب سایت های استاتیک نام ببریم، باید به لیست گسترده ایی اشاره کنیم.
تعدادی از این مزایا را برای شما نام می بریم:
مهمترین مزیت وب سایت های داینامیک این می باشد که دیگر وب سایت توسط خود کاربران قابل تغییر و به روز رسانی می باشند.
می توانیم برای مدیریت وب سایت سطح دسترسی تعیین نماییم.
حتی بازدید کنندگان می توانند نظرت خود را ثبت و حتی محتوایی به وب سایت اضافه کنند.
هزینه پشتیبانی از آن بسیار پایین می باشد؛ اگر وب سایت شخصی باشد، خود ما می توانیم با آموزش اندکی در مبحث cms از آن پشتیبانی کنیم.
تنها عیب این نوع طراحی وب سایت نسبت به نوع استاتیک، تنها هزینه راه اندازی اولیه می باشد، که این هزینه ی اولیه ارزشمند تر از هزینه های ثانویه ایی می باشد که سایت های استاتیک برای ما خواهند داشت.
تاریخ ارسال پست: یکشنبه 21 دی 1393 ساعت: 10:43
در طراحی سایت به این روش فقط دو مزیت وجود دارد که نسبت به داینامیک برتری دارد که البته در مقابل مزیت های فراوان داینامیک، این مزیت ها برتری حساب نمیشود.
اول اینکه هزینه راه اندازی وب سایت با این روش بسیار اندک تر از روش داینامیک می باشد.
دوم اینکه چون صفحات و قالب کلی سایت با هم طراحی شده است، تغییر کلی در این سایت ها بسیار ساده تر از روش داینامیک می باشد؛ زیرا در آنجا صفحات به صورت جداگانه طراحی شده اند.
معایب این روش بسیار است. اول اینکه با توجه به هزینه کم طراحی سایت به این روش، هزینه پشتیبانی از آن بسیار بالاتر می باشد؛ ما در اینگونه وب سایت ها نمی توانیم تغییراتی ایجاد نماییم؛ همچنین نمی توانیم با کاربران ارتباط مستقیم بر قرار کنیم و کاربران نیز حق اضافه کردن مطالب به محتوای سایت را ندارد.
تاریخ ارسال پست: یکشنبه 21 دی 1393 ساعت: 10:42
در طراحی سایت به روش داینامیک، قابلیت در اختیار ما قرار گرفته است که ما بعد از تحویل سایت از طراح سایت، می توانیم با این قابلیت که CMS نامیده میشود و در مبحث CMS که با کلیک در اینجا می توانید با آن آشنا شوید، تغییرات را در وب سایت خود انجام دهیم؛ یا آن را به روز رسانی نماییم و یا به محتوای آن اضافه نماییم.
در این روش برای مدیریت سایت دیگر نیازی به کد نویسی نمی باشد؛ برای کاربران و مدیران سایت می توان سطح دسترسی تعریف کرد؛ حتی مراجعه کنندگان و بازدید کنندگان نیز می توانند مطالب خود را در سایت ثبت نمایند و در اختیار و اشتراک با سایر کابران قرار دهند. مثلا نسبت به یک محصول نظر سنجی قرار دهیم و فیدبک و نظر استفاده کنندگان را از آنها جست و جو نماییم.
تاریخ ارسال پست: یکشنبه 21 دی 1393 ساعت: 10:42
در طراحی سایت های در این روش که مربوط به نسل اول طراحی وب سایت ها می باشد، سایت ها به گونه ای طراحی شده اند که بعد از طراحی و نوشتن سایت، دیگر امکان تغییرات و ویرایش و بروز رسانی اطلاعات توسط مدیران سایت وجود ندارد؛ هر گونه تغییر نیاز به دانستن برنامه نویسی تحت نت می باشد و تغییرات باید توسط طراح سایت انجام شود.
این روش از طراحی امروزه دیگر رواج ندارد چون روش داینامیک کاملا نسبت به این روش برتری دارد و تنها در مورد هزینه ی کمتر طراحی سایت به روش استاتیک، در بعضی موارد که وب سایت فقط جنبه ی نمایشی دارد، از آن استفاده می شود.
تاریخ ارسال پست: یکشنبه 21 دی 1393 ساعت: 10:42
در طراحی وب سایت ها و طراحی سایت دو روش وجود دارند که در ادامه به طور کامل با این دو روش آشنا خواهیم شد.
این دو روش عبارتند از :
1- طراحی سایت به روش استاتیک:
در طراحی سایت های در این روش که مربوط به نسل اول طراحی وب سایت ها می باشد، سایت ها به گونه ای طراحی شده اند که بعد از طراحی و نوشتن سایت، دیگر امکان تغییرات و ویرایش و بروز رسانی اطلاعات توسط مدیران سایت وجود ندارد؛ هر گونه تغییر نیاز به دانستن برنامه نویسی تحت نت می باشد و تغییرات باید توسط طراح سایت انجام شود.
این روش از طراحی امروزه دیگر رواج ندارد چون روش داینامیک کاملا نسبت به این روش برتری دارد و تنها در مورد هزینه ی کمتر طراحی سایت به روش استاتیک، در بعضی موارد که وب سایت فقط جنبه ی نمایشی دارد، از آن استفاده می شود.
2- طراحی سایت به روش داینامیک:
در طراحی سایت به روش داینامیک، قابلیت در اختیار ما قرار گرفته است که ما بعد از تحویل سایت از طراح سایت، می توانیم با این قابلیت که CMS نامیده میشود و در مبحث CMS که با کلیک در اینجا می توانید با آن آشنا شوید، تغییرات را در وب سایت خود انجام دهیم؛ یا آن را به روز رسانی نماییم و یا به محتوای آن اضافه نماییم.
در این روش برای مدیریت سایت دیگر نیازی به کد نویسی نمی باشد؛ برای کاربران و مدیران سایت می توان سطح دسترسی تعریف کرد؛ حتی مراجعه کنندگان و بازدید کنندگان نیز می توانند مطالب خود را در سایت ثبت نمایند و در اختیار و اشتراک با سایر کابران قرار دهند. مثلا نسبت به یک محصول نظر سنجی قرار دهیم و فیدبک و نظر استفاده کنندگان را از آنها جست و جو نماییم.
تاریخ ارسال پست: چهارشنبه 10 دی 1393 ساعت: 10:14
مهمترین مزیت وب سایت ها ایجاد درآمد می باشد که به انگیزه مهم امروزه در جامعه جهانی که داشتن شغل و افزایش درآمد برای گذران امور زندگی ست، جان تازه ایی داده است. بسیاری از شرکت های در حال ورشکستگی حتی با راه اندازی وب سایت توانسته اند، بقای خود را تضمین نمایند. زیرا تعدد فروش آنها به این طریق چندین برابر شده است. همچنین این تعداد مشتری در صورت رضایت از کیفیت محصولات برای شما ابزار تبلیغاتی خواهند شد و در طول زمان اندکی محصولات شما در کل یک شهر یا حتی کشور و یا حتی جهان معرفی خواهد شد.
راهکارهای زیادی برای درآمد زایی و افزایش فروش از طریق وب سایت وجود دارد. در این مقاله تعدادی از این راهکار ها را برای شما عزیزان شرح می نماییم و با شما به اشتراک می گذاریم. باعث افتخار است که شما نیز مطالب و تجربیات خود را با ما در بخش نظرات به اشتراک بگذارید.
در آمد زایی از طریق وب سایت، می تواند حتی بدون داشتن مکان تجاری، مغازه و یا شرکت نیز امکان پذیر باشد. شما با راه اندازی یک فروشگاه اینترنتی و طراحی سایت برای این منظور، اقدام به فروش اجناس خود نمایید.
یا حتی می توانید اجناس و کالا های خود را در فروشگاه های اینترنتی مثل سانیاز به فروش برسانید؛ به این روش حتی نیاز به داشتن سایت و حتی هزینه ثبت آگهی نیز نخواهید داشت!
شما باید ابتدا برای اینکه شروع به طراحی سایت نمایید، ابتدا مقالات مربوط به طراحی حرفه ای سایت و اصول بهینه سازی سایت را مطالعه نمایید. همچنین می توانید با خواندن مقالات آموزشی شرکت طراحی سایت مبنا، می توانید در تمام زمینه های طراحی سایت و بعد های آن، آموزش کافی و تئوریک را مطالعه نمایید.
بعد از طراحی حرفه ای سایت و رعایت اصول بهینه سازی سایت، شما باید اقدام به جذب مخاطب برای وب سایتتان نمایید. که با توجه به گستردگی استفاده از اینترنت برای تبلیغات اجناس، قطعا به سختی می توانید به این مهم دست پیدا نمایید. البته می توانید از شرکت های طراحی سایت و تجربیات آنها در این زمینه بهره برده و خود را به مخاطبان بیشتری معرفی نمایید.
سپس شاهد رونق کسب و کار خود طی زمان اندکی خواهید بود! تماس های زیاد، مشتریان زیاد و درخواست های زیاد! که قطعا هر شرکت و بنگاه تجاری به دنبال داشتن همچین مخاطبان و مشتریان خواهد بود.
نتیجه گیری: در آخر 8 کلید برای در آمد زایی از طریق وب سایت به شما معرفی می نمایم که با رعایت از آنها و مطالعه آنها می توانید تاثیر بزرگی در تجارت خود بگذارید:
- طراحی حرفه ای سایت و رعایت اصول طراحی سایت
- بهینه سازی سایت و رعایت اصول بهینه سازی سایت و سئو
- رعایت قالب گرافیکی سایت و اصول طراحی گرافیکی سایت و HEO
- داشتن محتوای خوب و مفید برای کاربران
- داشتن سرعت در بارگذاری صفحات وب سایت
- بروز رسانی مطالب وب سایت
- ایجاد لینک در وب سایت های پر بازدید و تبلیغات خود در صفحات پر بازدید و جوامع مجازی
- ارتباط با مشتریان و رعایت اصول CRM
پس اگر قصد شروع دارید از هم اکنون شروع نمایید.
حرفی از یک انسان بزرگ در خاطر دارم که می گوید:
" شروع در خود نبوغ به همراه دارد "
پس بهتر است همین الان شروع کنیم!!!
اگر از مطالب ما استفاده کرده اید و آنها را مفید دانسته اید، لطفا برای استفاده از آنها نام منبع را ذکر نمایید. و نظر و انتقادات خود را به ما انتقال دهید. همچنین درخواست می نماییم که شما نیز، تجربیات خودتان را با ما به اشتراک بگذارید.
تاریخ ارسال پست: چهارشنبه 10 دی 1393 ساعت: 10:13
یک مزیت مهم دیگر وب سایت ها این می باشد که دیگر ارتباط ما با مشتریان و کاربران محدود به خیابان و محله اطراف شرکت ما نمی باشد. بعد جغرفیا و جبر جغرافیایی محدودت ارتباط با مشتری از بین رفته است، و مشتری با ارتباط با وب سایتما، به طور مجازی سفری به شرکت ما خواهد داشت، سفری که اما مجازی خواهد بود. همچنین مشتریان می تواند در هر زمان از شبانه روز که حتی جز ساعت کاری شرکت ما نیست، فعالیت و درخواست خود را انجام دهند.
و با توجه به اینکه این ارتباط دو طرفه می باشد، شرکت ما از طریق وب سایت نیز در هر زمان و هر مکان می تواند با مشتریان خود ارتباط داشته باشد و آنها نسبت به محصولات خود جذب نماید.
تاریخ ارسال پست: چهارشنبه 10 دی 1393 ساعت: 10:13
همانگونه که در ویژگی های وب سایت اشاره کردیم وب سایت ها قابلیت ها و مزایای زیاد برای ما ایجاد کرده اند، همچنین بسیاری از محدودیت ها را برای کارهای رسانه ایی از بین برده اند.
از جمله این مزیت ها 6 مورد بارز می باشند:
1- اطلاع رسانی:
با به وجود آمدن وب سایت ها، ابزار مفیدی برای اطلاع رسانی در سطح جهانی به وجود آمده اند. به طوری که خبگزاری های معروف جهان بعد از انتشار خبر خود در وب سایت های معروف خبری می تواند از انتشار آن در تمام جهان، البته به جز کشور کره شمالی که ارتباط اینترنتی مردم آن با جهان به علت سیاست های حکومتی قطع می باشد، اطمینان داشته باشند؛ آن هم در کسری از زمان که حتی فکر کردن به این موضوع در گذشته محال بود.
2- بازاریابی:
در این امر فقط کافی ست ما وب سایت خود را به موتور های جست و جو از قبیل google.com معرفی کنیم. همین امر باعث می شود که با کاربران با جست و جو در مورد زمینه کاری ما که وب سایت ما به آن اشاره دارد، وب سایت ما را پیدا کنند و با تجارت ما و محصولات ما آشنا شوند. فقط باید در طراحی سایت به نکات css و سئو ی وب سایت مان توجه نماییم. زیرا اینکار باعث می شود که موتور های جست و جو وب سایت ما را در مرتبه بالاتری در لیست جست و جوی خود قرار دهند.
3- در دسترس بودن:
این مزیت باعث شده که ما در هر زمان از شبانه روز و هر جایی که به اینترنت دسترسی داریم، اطلاعات خود را بتوانیم در اختیار کاربران قرار دهیم. اصطلاحا به این مزیت 7 *24 می گویند.
4- تبلیغات:
با وجود تعداد زیاد کاربران وب سایت ها بهترین مکان برای انجام تبلیغات می باشند. در صورتی که وب سایت ما دارای بازدید کننده زیادی باشد، مسلما به خاطر این مسئله شرکت های مختلف در این زمینه به شما برای تبلیغات نیز مراجعه خواهند کرد. خود شما هم می توانید به این روش خود را در جهان گسترده ی اینترنت معرفی و تبلیغ نمایید.
5- درآمد زایی:
مهمترین مزیت وب سایت ها ایجاد درآمد می باشد که به انگیزه مهم امروز در جامعه جهانی که اشتغال و درآمد برای گذران امور زندگی ست، جان تازه ایی داده است. بسیاری از شرکت های در حال ورشکستگی حتی با راه اندازه وب سایت توانسته اند بقای خود را تضمین نمایند. زیرا تعدد فروش آنها به این طریق چندین برابر شده است. همچنین این تعداد مشتری در صورت رضایت از کیفیت محصولات برای شما ابزار تبلیغاتی خواهند شد و در طول زمان اندکی محصولات شما در کل یک شهر یا حتی کشور و یا حتی جهان معرفی خواهد شد.
6- عدم محدودیت های زمانی و مکانی:
یک مزیت مهم دیگر وب سایت ها این می باشد که دیگر ارتباط ما با مشتریان و کاربران محدود به خیابان و محله اطراف شرکت ما نمی باشد. بعد جغرفیا و جبر جغرافیایی محدودت ارتباط با مشتری از بین رفته است، و مشتری با ارتباط با وب سایت ما، به طور مجازی سفری به شرکت ما خواهد داشت، سفری که اما مجازی خواهد بود. همچنین مشتریان می تواند در هر زمان از شبانه روز که حتی جز ساعت کاری شرکت ما نیست، فعالیت و درخواست خود را انجام دهند.
و با توجه به اینکه این ارتباط دو طرفه می باشد، شرکت ما از طریق وب سایت نیز در هر زمان و هر مکان می تواند با مشتریان خود ارتباط داشته باشد و آنها نسبت به محصولات خود جذب نماید.
تاریخ ارسال پست: دوشنبه 24 آذر 1393 ساعت: 14:14
استفاده از رسانه ی اینترنت و وب سایت ها ویژگی های زیادی دارد، از عمده این ویژگی ها میتوان مواردی در زمینه تجارت و تبلیغات اشاره کرد.
امروزه با توجه به دسترسی بیشتر مردم به سایت ها و همچنین نیاز به یک وب سایت مناسب جهت معرفی کار و معرفی نمونه کارهای خود در بستر وب نیاز به یک طراحی سایت مناسب می باشد.با توجه به رقابتی که در دنیای مجازی وجود دارد شما تنها با طراحی وب سایت استاندارد و با طراحی منحصر به فرد خواهید توانست یک وب سایت مناسب جهت افزایش بازاریابی خود ایجاد کنید.توجه داشته باشید که شرکتی را که برای طراحی سایت انتخاب میکنید یک شرکت معتبر بوده و به اصول برنامه نویسی و سئو و طراحی سایت آشنا باشد حتی المقدور یک شرکت ثبت شده باشد تا بتوانید به آن اطمینان کنید.
در اینجا تعدادی از این ویژگی ها را مطالعه می نماییم:
1- دیگر هیچگونه فاصله و محدودیت مکانی بین ما با کاربران وجود نخواهد داشت.
2- اطلاعات و اخبار را می توانیم به طور کامل و با جزئیات دقیق در اختیار کاربران قرار دهیم.
3- کاربران نیز می توانند اخبار و اطلاعات خود را به راحتی در اختیار سایت ها و سایر کاربران قرار دهند.
4- محدودیت زمانی در انتقال اطلاعات بسیار کم و در مواردی حتی لحظه ای و آنی شده است.
5- در هر ساعت از شبانه روز از طریق وب سایت ها می توانیم فعالیت های خود را انجام دهیم.
6- تعداد مخاطبان ما از این روش بسیار زیادتر خواهد شد.
7- تغییرات نیز بسیار راحت و در کسری از زمان صورت خواهد گرفت.
تاریخ ارسال پست: دوشنبه 24 آذر 1393 ساعت: 14:12
وب سایت ها را ما می توانیم تا به امروز به سه نسل دسته بندی کنیم؛ البته این نسل ها با توجه به سرعت پیشرفت علم در این زمینه می تواند در آینده خیلی بیشتر شود.
این سه نسل را با هم مطالعه می نماییم:
1- نسل اول:
نسل اول وب سایت ها زمانی بود که فقط کاربران می توانستند اطلاعات وب سایت ها را مشاهده کنند و امکان تغییرات و ایجاد محتوا در آنها را نداشتند، اطلاعات فقط توسط مدیران وب سایت بر روی آن قرار می گرفت. اصطلاحا این وب سایت ها یک طرفه بودند. امروزه هنوز این نسل از وب سایت ها با توجه به اینکه موج سوم و نسل هوشمند وب سایت ها در جهان عرضه شده اند، در بین شرکت هایی با ساختار قدیمی رواج دارند.
2- نسل دوم:
نسل دوم وب سایت ها از زمانی ایجاد شد که نیاز به این موضوع که در محتوای سایت باید کاربران نقش داشته باشند، و تغییراتی ایجاد و مطالبی را به ثبت برسانند؛ این نسل از وب سایت ها را وب سایت های مشارکتی نیز می گویند. زیرا در ویرایش و نگارش محتوا هم مدیران و هم کاربران دخالت دارند. در این نسل فناوری های خوبی برای صفحات وب سایت طراحی شد. از این نمونه فناوری آجاکس ( Ajax) که فناوری برای بهبود در بالا آمدن صفحه و آپلود آن بدون بارگذاری کل صفحه بود؛ این نسل نسل رایج اکثرا سایت هایی که ما با آنها سرکار داریم و از آنها استفاده کرده ایم می باشند.
3- نسل سوم:
نسل سوم که در سالهای اخیر مهندسین فناوری اطلاعات برای طراحی سایت خود به سمت آن رفته اند، تولید وب سایت های هوشمند است که بتوانند مخاطب خود را بشناسند و با آنها ارتباط برقرار کند. وب سایت های تعریف شده در این نسل باید بتواند با توجه به صلیقه و علایق کاربر مطالب و محتوا را در اختیار آنها قرار بدهد و مطابق صلیقه کابر تغییر کند.
ولی استفاده از این وب سایت ها هنوز همه گیر نشده و تعدادی کمی از این وب سایت ها در جهان می توانیم مشاهده کنیم. در برنامه نویسی این وب سایت ها از تکنولوژی هوش مصنوعی استفاده شده است و می توان گفت اختراع این تکنولوژی باعث به وجود آمدن این ایده در طراحی سایت ها شده است.
تاریخ ارسال پست: دوشنبه 24 آذر 1393 ساعت: 14:12
بازاریابی مهمترین مسئله برای داشتن یک تجارت پر رونق می باشد، در زمینه اینترنت نیز بازاریابی اینترنتی وجود دارد که با آن در مقاله های این بخش آشنا خواهیم شد. لطفا بازاریابی اینترنتی چیست، را مطالعه نمایید.

راز درآمد فوق العاده در بازاریابی اینترنتی چیست؟
سوالی ست که شاید بسیاری از کاربران اینترنتی علاقه داشته باشند جواب آن را بدانند، برای پاسخ به این سوال، بر روی مقاله این سوال کلیک نمایید تا با، راز درآمد فوق العاده در اینترنت آشنا شوید.
قواعد بازاریابی اینترنتی چیست؟
هر کار قاعده و قانونی دارد، اگر می خواهید بازریابی اینترنتی مفید و موثری داشته باشید، قواعد بازاریابی اینترنتی چیست، را مطالعه نمایید.
چگونه یک سایت تجاری پر بازدید داشته باشیم؟
مسلما برای داشتن تجارت پر سود، نیاز به مشتریان فراوان داریم؛ در اینترنت بازدید کنندگان صفحات وب سایت می توانند تبدیل به این مشتریان شوند؛ برای آشنایی با روش های افزایش بازدید کننده برای سایت تجاری، مقاله چگونه یک سایت تجاری پر بازدید داشته باشیم؟ را مطالعه نمایید.

یک مفهوم مهم در تجارت، برند و نشان تجاری ما می باشد. با مطالعه مقاله برند سازی چیست، می توانیم با آن به طور کامل آشنا شویم و برای شرکت خود برند را ایجاد نماییم.
در مقالات این بخش با جواب پرسش های زیر آشنا می شویم که می توانید با کلیک بر روی هر کدام، جواب پرسش خود را بیابید:
تاریخ ارسال پست: سه شنبه 11 آذر 1393 ساعت: 11:48
برند سازی یا برندینگ مفهومی فراتر از مارک و نام شرکت می باشد. برند یک واژه و نام تجاری ست که توانسته است کاملا جای خود را در ذهن عموم مردم باز کرده و در خاطر آنها هک شده است.
فلسفه برند سازی امروزه گسترش فراوانی یافته است؛ به طوری که برای آن کمپین برند سازی ایجاد شده است، که این کمپین برای ایجاد یک برند به نکات زیادی توجه می نماید، از جمله جنبه های تصویری و حتی جنبه های شنیداری یک برند. حتی قسمت هایی بر روی تلفظ یک برند در زبان های مختلف مطالعه می نمایند تا برندی را انتخاب نمایند که در تمام زبان ها تلفظی یکسان داشته باشد. کارخانه کوکلا کولا که دارای یکی از برند های معتبر در دنیاست، قبل از انتخاب برند خود روی بسیاری از این مسائل توجه کرده و یک برند با اعتبار برای خود و نام شرکت خود ایجاد نموده است.
در دنیای امروز بسیاری از شرکت ها که فکر می کنند می توانند در زمینه تجارت موفق باشند، به دنبال نام و برندی برای خود می باشند که بتواند در سراسر جهان نام آنها را بر سر زبان بیندازد.
می توانیم بگوییم اگر نام تجاری شرکت ما تبدیل به یک برند بشود، دیگر نیازی به تبلیغات گسترده حتی نداریم. فقط نیاز به تبلیغاتی داریم که نام برند ما بر سر زبان بماند.
برای تبدیل شدن نام شرکت و به یک برند و بر سر زبان افتاد نام تجاری یمان، کافی ست با طراحی سایت مناسب و بهینه سازی سایت، البته بعد از انتخاب نام برند و ثبت شرکت و نام آن، اقدام به تبلیغات برای خود نماییم.
در دنیای اینترنت این کار را بازریابی اینترنتی می نمامیم که با آن در مباحث قبل آشنا شدیم. بازرایابی اینترنتی کمک شایانی به ما در تبدیل شدن نام تجاری شرکت ما به یک برند خواهد نمود.

تاریخ ارسال پست: سه شنبه 11 آذر 1393 ساعت: 11:47
بانکداری که از از سیستم ها الکترونیکی و وب سایت ها برای ارائه خدمات خود استفاده می کند، بانکداری الکترونیک می گویند.
بانک های سرتاسر جهان امروزه به سمت بانکداری الکترونیک می روند، زیرا تقریبا اکثر مردم جهان دیگر حاضر نیستند برای انجام ساده و سهل بانکی خود را به محل بانک برسانند و تجربه سخت حضور فیزکی در بانک را دوباره تکرار کنند؛ زیرا می دانند امروزه بسیاری از مراکز و موسسات مالی تمام انتقالات و عملیات بانکی خود را از طریق وب سایت های خود انجام می دهند.
پس تمام مراکز مالی در جهان نیاز امروز خود را برای رسیدن به بانک داری الکترونیک، طراحی سایت می دانند؛ که در وب سایت های بانک ها مهمترین مسئله رعایت موارد امنیتی می باشد.
در طراحی سایت بانک ها امروزه بخش های مختلفی برای ارائه خدمات الکترونیک مثل انتقال وجه، پرداخت قبوض، خرید اینترنتی و... ایجاد شده است، که به مشتریان این امکان را می دهد بدون مراجعه به بانک بسیاری از کارها و امور بانکی خود را انجام دهند.
همچنین بسیاری از شرکت های تجاری امروز در طراحی سایت خود، با برقراری ارتباط بین فروشگاه اینترنتی خود و درگاه بانکی خاص، برای انجام معاملات خود استفاده می نمایند.
تاریخ ارسال پست: سه شنبه 11 آذر 1393 ساعت: 11:46
در مسئله تجارت، تجارت الکترونیک و بازاریابی اینترنتی و در زمینه مسئله افزایش فروش، مشتریان را به هفت دسته تقسیم می نمایند. در این مقاله انواع مشتری ها در که در این مباحث مطرح می شوند، به شما معرفی می نماییم.
انواع مشتریان در تجارت و بازاریابی از نظر CRM عبارتند از:
- مشتری مظنون یا مشکوک: مشتریانی که هنوز انتخاب خود را برای دریافت محصولات نکرده اند و شک دارند که آیا کیفیت ما در بین رقبا، بهترین است؟!
- مشتری احتمالی: مشتری در این مجموعه قرار می گیرند، که اولین باری است که با وی تماس برقرار کرده ایم.
- مشتری اولین مرتبه: مشتری که اولین خرید را انجام می دهد.
- مشتری تکراری: مشتری که خریدهای بیشتری را انجام می دهد.
- مشتری اصلی: مشتری که شرکت شما را به عنوان تأمین کنندۀ خود انتخاب می کند.
- مشتری وفادار: مشتری در برابر تغییر تأمین کننده مقاوم بوده و با آن مخالف است و نگرش مثبت و بسیارقوی ای به شرکت شما دارد. یعنی حتی اگر در بعضی موارد شرکت ما اجناس و خدمات مورد نظر وی را تا مدتی نداشته باشد، اینگونه مشتری برای تامین نیاز خود از شرکت ما، صبر می نماید. همچنین در ایجاد منابع مالی و جذب مشتریان دیگر تاثیر گذار است.
- مشتری حامی یا طرفدار: مشتری که نسبت به مشتریان وفادار، منابع مالی بیشتری را برای شرکت ایجاد می کنند؛ همچنین در زمان هایی به صورت حتی یک بازاریاب برای ما به تبلیغات می پردازند، حتی بدون دریافت پاداش و...
شما با دانستن این دسته بندی، می توانید هدف خود را در بازاریابی اینترنتی و تجارت الکترونیک و سرمایه گذاری بر روی مشتریان، مشخص نمایید. می توانید در طراحی سایت های خود بخشی را برای ثبت نام مشتریان قرار دهیم و با رجوع به نظرات آنها، و مشخصات فردی، اقدام به جذب آنها به خدمات و محصولات شرکت خود شوید. دقت داشته باشید که در طراحی اینگونه سایت ها، حتما اصول طراحی سایت و بهینه سازی سایت را رعایت نمایید.
تاریخ ارسال پست: سه شنبه 04 آذر 1393 ساعت: 16:50
درآمد اصلی ترین منشا تامین خانواده است؛ خانواده ای که خود اصلی ترین جامعه موجود در جهان می باشد.
تمام انسان های جهان، هر روز به دنبال کسب درآمد می باشند. اما مهمترین مسئله در این بین، افزایش فروش و راه های افزایش فروش است.
مردم در تمام جوامع دنیا به دنبال کسب درآمد و افزایش فروش برای تامین معاش خود و بهبود وضع زندگی و رسیدن به رو یا های زندگیشان می باشند.
مهمترین مسئله ای که این روزها برای بدست آوردن هر چیزی و شی و حتی رویا مهم می باشد، داشتن افکار مثبت نسبت به، بدست آوردن آن می باشد. متخصصان و روانشناسان بر این باورند که آدم با افکار مثبت نسبت به هر چیزی، و البته تلاش در راه رسیدن به آن، خیلی زود می توانند به رویای خود و هدف خود دست پیدا کنند.
پس برای افزایش درآمد اولین مسئله ایی که باید در نظر داشته باشیم، افکار مثبت نسبت به آن می باشد. یعنی به خود تلقین کنیم و این فکر را در ذهن داشته باشیم که حتما ما " می توانیم ".
سپس باید برای داشتن درآمد و افزایش فروش، به دنبال راه و روشی باشیم، که ما را به موفقیت برساند.
هدف ما در نگارش این مطالب موفقیت شما دوستان می باشد. ما بر این باوریم برای داشتن جامعه ی آرمانی و جامع خوب و زیبا، باید افراد موفق زیادی داشته باشیم. و این موفقیت در گرو تلاش گروهی و همکاری و همفکری گروهی بدست می آید. هدف ما از نگارش مقالات، در اختیار گذاشتن تجربیات خود با شما و اشتراک آنها با شما می باشد. لطفا شما نیز تجربیاتتان را با ما در بخش نظرات به اشتراک بگذارید.
بعد از جست و جوی راه و روش های مورد نظر برای هدف خود، که در اینجا مد نظر ما هدف افزایش فروش است، باید برای آن تلاش نماییم. تلاش در هر زمینه ای کاری باعث پیشرفت ما خواهد بود.
- لطفا تنبلی را کنار بگذارید.
- برای بدست آوردن هدف خود اولین قدم را بر دارید.
- شروع هر کاری سخترین مرحله ای آن است.
- اما به شما می گویم بعد از شروع همه چیز راحتر جلو خواهد رفت.
- شروع در خود نبوغ به همراه دارد، یعنی بعد از شروع می توانید راه های بهتری را برای ادامه کار پیدا نمایید.
در آخر دو نکته مهم را برای افزایش فروش و رسیدن به هدف به شما تذکر می دهم؛ البته شما می توانید مقاله راه های افزایش فروش را که به طور کامل تری به توضیح این مسئله پرداخته ایم، مطالعه نمایید.
- اگر قصد افزایش فروش و درآمد زایی برای خود و کسب و کار خود را دارید، حتما حتما حتما با توجه به گسترده شدن استفاده از اینترنت، اقدام به راه اندازی و طراحی سایت نمایید. البته سایتی که تمام اصول حرفه ای طراحی سایت و بهینه سازی سایت در آن رعایت شده باشد. و بتوان از آن به عنوان یک بنگاه در تجارت الکترونیک استفاده نمود، زیرا در غیر این صورت در جذب مخاطب و جست و جو توسط موتور های جست و جوگر به مشکل برخورد خواهید نمود. این مسئله رکن مهمی در پیدا کردن تجارت شما در اینترنت می باشد. شما در هر زمینه در گوگل اگر جست و جو کنید، مسلما فقط صفحات اول آن را بررسی می نمایید، اما چگونه به این مهم دست پیدا کنیم، راز رسیدن به این مسئله یک مورد می باشد: " بهینه سازی سایت "، لطفا این بخش و آمار آن را مطالعه نمایید. رسیدن به این نتایج اتفاقی و بدون داشتن علم و تجربه کافی، ممکن نمی باشد.
- دومین نکته ایی که باید آن را حتما به شما تذکر بدهم، برای افزایش فروش، بیشتر و پیش تر از فروش زیاد، رضایت مشتری و داشتن مشتریانی ست که از شما رضایت داشته باشند. این مسئله قطعا باعث تبلیغ بیشتر شما خواهد شد. مشتریانی که در بحث تجارت این روزها با نام مشتریان وفادار آنها را می شناسیم، که برای شما تبدیل به ابزاری تبلیغاتی خواهند شد، تبلیغاتی مفید که نام بنگاه تجاری شما را بر سر زبان می اندازد، و حتی ممکن است باعث رسیدن به هدفی مثل برند شدن و برند سازی در زمینه کاری خود شوید. مثلا در زمینه وسایل ورزشی نام شرکت نایک به عنوان یک برند شناخته شده و ماندگار به خاطر رضایت مشتریان از این شرکت، در ذهن های اکثریت مردم جهان، مانده است.
اینها نکات کم و البته کافی ای بود که در اختیار شما قرار دادیم، برای اینکه از همین امروز شروع نماییم.
سرمایه گذاری بر روی هدف را لطفا شروع نمایید، و برای آن تلاش نمایید و کار را آغاز کنید. مطمئن باشید موفق خواهید بود.
حرف آخر را برای رسیدن به:
- هدف
- جسارت شروع
- سرمایه گذاری مثبت
- افکار مثبت
را با مثال و داستانی واقعی از یک مادر فداکار برایتان تمام می کنم:
در تاکسی نسشته بودم، یک خانوم که عنوان کرد معلم است بعد از شروع بحث کمبود درآمد راننده تاکسی، و مخارج زیاد زندگی و بچه هایش، شروع به سخن کرد؛
ایشان داستان را اینگونه شروع کرد که بعد از فوت همسر، می توانستم با پس انداز و درآمد های مانده ی همسرم، در آن زمان زندگی خوبی را ادامه دهم، اما تصمیم گرفتم تمام داشته هایم را صرف موفقیت دو فرزندم نمایم. هر چه داشتیم، حتی خانه را فروختم و تمام آنها را تا به امروز برای رسیدن فرزندانم به تخصص در زمینه پزشکی هزینه نمودم. امروز بعد از بیست سال آن فرزندان که به متخصصان جراحی خوبی در شهر تبدیل شده اند، هم برای من و هم برای خود و خانواده یشان زندگی مناسب و زیبایی را ساخته اند.
شاید در آن زمان می شد خیلی ساده به روزمرگی پرداخت و ادامه زندگی را به سادگی گذراند، اما تصمیم گرفتم برای رسیدن به هدفم سرمایه گذاری بر روی علم و دانش فرزندانم نمایم. تمام داشته هایم را صرف آنها نمودم، و چندین سال است ثمرات آن را با لذت تماشا می نمایم.
پس دوستان، از همین الان تصمیم به شروع کنیم و سرمایه گذاری را آغاز نماییم. بر روی هر هدفی که در ذهن آن را می پرورانیم.
تاریخ ارسال پست: سه شنبه 04 آذر 1393 ساعت: 16:50
به مراحل ایجاد و ساخت یک وب سایت از ابتدا تا انتها طراحی سایت می گویند.
یک طراح سایت برای طراحی سایت ( tarahi sait ) نیاز به آشنایی با تمام مراحل ایجاد وب سایت دارد.
طراح سایت باید با ابزار مختلف ساخت و ویراش وب سایت ها و زبان های برنامه نویسی شبکه و اینترنت آشنایی داشته باشد، مثل Asp.net و PHP.
همچنین باید با مباحث دامنه ، میزبان وب ،cms ، Html ، css ، Ajax و....
شرکت طراحی سایت گسترش و پردازش مبنا، این اطلاعات را در مقالات طراحی سایت خود به طور کامل آموزش داده است.
مطالب آموزش طراحی سایت را می توانید با کلیک بر روی اینجا، مشاهده و مطالعه نمایید.
tarahi site یا web design یا طراحی سایت می تواند کمک شایانی به تجارت و افزایش درآمد برای ما نماید.
تاریخ ارسال پست: سه شنبه 04 آذر 1393 ساعت: 16:49
همانگونه که در تاریخچه وب سایت گفتیم در سال 91 از قرن بیستم میلادی شخصی به نام " تیم برنزلی " با ابداع خود توانست اولین وب سایت را به نام خود ثبت نماید. ایشان را مخترع وب سایت می نامند . اما ایشان دو سال قبل در سال 89 میلادی توانسته بود فایل html را به مرتبه و شکل ساخت یافته تری برساند. در ادامه به تشریح بهتری از فایل های Html می پردازیم.
فایل های html فایل هایی هستند که در آن ما می توانیم در کنار متن، تصویر، صوت و سایر پسوند های مختلف را به طور ترکیبی داشته باشی و بین آن ها توسط لینک، پیوند ایجاد نماییم.
این فایل ها دسترسی ما را به منابع در کنار هم بسیار ساده کرده است، و باعث شده که ذخیره کردن بسیاری از اطالعات که نیاز به در کنار هم بودن متن و تصویر و... را دارند، کاری سهل و آسان شود. مانند ذخیره کتابی که قرار است هم متن داشته باشد هم تصویر.
این فایل ها به گونه ایی طراحی شدند که یک فایل و پسوند مشترک و جهانی باشند برای قرار دادن فایل ها بر روی بستر جهانی اینترنت، که نوشتن آن یک چارت مشخص دارد که با آن در بخش آموزش html میتوانید آشنا شوید. توضیحات کامل و کافی درباره نوشتن و ایجاد این فایل ها را با کلیک در اینجا مطالعه فرمایید.
تاریخ ارسال پست: دوشنبه 26 آبان 1393 ساعت: 15:52
در حدود دهه ی 90 قرن بیستم میلادی باتوجه به گسترش میزان استفاده از ابزار دیجیتالی و فایل های دیجیتالی مفهومی به نام html به وجود آمد، که در مقاله html چیست می توانید به طور کامل با این مفهوم آشنا شوید. در تعریف کلی این فایل ها، انواعی بودند که شامل هم متن هم تصویر و هم صوت و... می شدند.
امروزه این گونه فایل ها گسترش یافتند و مفهومی به نام سایت و وب سایت به وجود آمده است.
وب سایت ها شامل انواع فایل ها بر روی شبکه جهانی اینترنت می باشند، که ابراز مناسبی برای ارتباط با سایر کاربران به روشی سریع و لحظه ایی و همچنین اشتراک فایل ها و مطالب، با آنها می باشد.
در دنیای امروز که عصر ارتباطات نامیده میشود، وب سایت ها مهمترین رسانه بعد از تلوزیون می باشند که با پیشرفت سریع کمپانی های طراحی سایت، حتی وب سایت ها در سالهای اخیر برای بسیاری از مردم جهان تبدیل به رسانه اول شده اند.
برای مثال بسیاری از مردم جهان دیگر روزنامه نمی خرند و از طریق وب سایت ها، آنها را مطالعه می کنند.
بسیاری از خرید ها از طریق وب سایت ها انجام می شود.
بسیاری مردم کتاب های مورد علاقه را از طریق وب سایت ها تهیه و مطالعه می کنند.
حتی ارتباط مردم با هم از طریق بسیاری از وب سایت ها مانند Facebook.com و ابزار های چت که از طریق وب سایت ها مانند وایبر و واتس آپ و لاین و... ؛ امروزه حتی ما زحمت انجام بسیاری از سفر ها را به خود نمی دهیم و به این ارتباط مجازی از طریق اینگونه وب سایت ها بسنده می کنیم.
تاریخ ارسال پست: دوشنبه 26 آبان 1393 ساعت: 15:51
در سال 91 از قرن بیستم میلادی شخصی به نام " تیم برنزلی " با ابداع خود توانست اولین وب سایت را به نام خود ثبت نماید. ایشان را مخترع وب سایت می نامند . اما ایشان دو سال قبل در سال 89 میلادی توانسته بود فایل htmlرا به مرتبه و شکل ساخت یافته تری برساند.
گرچه فایل های html که یک فایل ترکیبی ست، که شامل چندین فایل دیگر در یک فایل می شود، در دهه ی 60 قرن بیستم میلادی توسط دو محقق و استاد دانشگاه به جهانیان ارائه شده بود.
ولی " تیم برنزلی" با تکمیل تحقیقات گذشته و ارائه یک صفحه بر روی بستر نت که همگان بتوانند آن را تماشا کنند، نام خود را به عنوان مخترع وب سایت ثبت نمود.
در زمان حال این وب سایت ها به سطح بالایی رسیده اند و در زندگی های روزمره ما تاثییر گذار نیز شده اند.
امروزه طراحی سایت یک شغل پر درآمد شده است؛ وب سایت ها نیز مکان مناسبی برای تجارت و تبلیغ های تجاری ایجاد کرده اند.
شرکت گسترش و پردازش مبنا که در طراحی سایت فعالیت دارد امروزه در ایران یکی از بهترین شرکت های طراح سایت در داخل کشور می باشد که آدرس وب سایت این شرکت : sitedesign-co.com که ما می توانیم از طریق این سایت و مقالات این شرکت اطلاعات خوبی در ضمینه نت و وب سایت بدست آوریم؛ همچنین نمونه کارهای طراحی سایت هایشان می توانند مدل خوبی برای ما برای کار در این زمینه باشند.
تاریخ ارسال پست: دوشنبه 26 آبان 1393 ساعت: 15:51
جواب این سوال بلی می باشد. انجمن و سایت IranDNN.ir این برنامه و امکانات مدیریتی آن را به فارسی ترجمه کرده است.
شما می توانید با مراجعه به این سایت نسخه فارسی این cms آماده را دانلود کنید و از آن استفاده نمایید.
استفاده از نسخه فارسی این برنامه برای ما فارسی زبانان، این امکان را می دهد که به طور کامل بتوانیم از امکانات این برنامه برای طراحی سایت و مدیریت سایت خود استفاده نماییم.
پس بهتر است به جای نصب این برنامه به زبان لاتین به دنبال نسخه فارسی ASP.net nuke باشیم و از آن استفاده نماییم.
تاریخ ارسال پست: یکشنبه 11 آبان 1393 ساعت: 11:03
این cms با تمام محیط های برنامه نویسی تحت وب سازگار است، همچنین از تمام پایگاه داده ها نیز پشتیبانی می نماید.
همچنین خاصیت و قابلیت، توسعه و بروز رسانی دارد و هر زمان می توان آن را توسعه داد و امکانات این برنامه را بروزرسانی نمود. این مزیت ها و قبلیت ها را جز ویژگی های توسعه این برنامه می نامند و اصطلاحا این خاصیت را انعطاف پذیری می گویند.
این ویژگی مزیت مهمی ست که یک برنامه باید داشته باشد، وگرنه به زودی به فراموشی سپرده خواهد شد.
تاریخ ارسال پست: یکشنبه 11 آبان 1393 ساعت: 11:02
هر برنامه ایی ویژگی های بارزی دارد، که این ویژگی ها باعث محبوب شدن این برنامه در بین کاربران می شوند.
این ویژگی ها و قابلیت ها به کاربران اجازه استفاده از امکانات این برنامه را به نحو احسن می دهند. اگر ما قصد استفاده از برنامه های مختلف را داریم، بهتر است همیشه ویژگی ها و امکانات و معایب یک برنامه را مطالعه نماییم و سپس به سمت استفاده از آن برویم.
برخی از ویژگی های ASP.net nuke که به کمک آن می توانیم طراحی سایت را انجام دهیم و وب سایت را مدیریت و بروز رسانی کنیم، را در ذیل با هم مرور می نماییم.
- مدیریت آسان
- سهولت نصب
- نصب و انقال ساده بر روی میزبان و فضای وب
- کاملا توسعه پذیر و قابل پیشرفت
- تحت لیسانس BSD-style
- امنیت بالا
- قابلیت سفارشی سازی
- قابلیت کاربر پسند بودن
- قابلیت بومی سازی
- پشتیبانی آسان
تاریخ ارسال پست: یکشنبه 11 آبان 1393 ساعت: 11:02
ایشان سپس بعد از این کار برنامه خود را در انجمن ASP.net قرار داد، که مورد استقبال فراوان برنامه نویسان آن زمان در زمینه طراحی سایت قرار گرفت. سپس کمپانی ماکروسافت نیز از طرح جناب آقای شاون واکر استقبال کرد و با استخدام ایشان در شرکت خود، این برنامه را تحت عنوان ASP.net nuke یا DotNetNuke در اختیار برنامه نویسان وب و کاربران اینترنتی قرار داد.
این برنامه امروزه مورد توجه بسیاری از کاربران اینترنت برای طراحی سایت قرار گرفته است، که البته به دلیل استقبال زیاد از برنامه ای مثل ورد پرس و جوملا در ایران و ترجمه مقالات و آموزش های این برنامه و نبود آموزش کافی به زبان فارسی برای ASP.net nuke در ایران، زیاد مورد توجه قرار نگرفته است؛ وگرنه امانات کافی در حد سایر cms های آماده را دارا می باشد.
ولی با توجه به علم طراحی سایت و اصول بهینه سازی سایت، و آمدن این برنامه های آماده و cms های رایگان، هنوز بهترین روش برای طراحی سایت، روش های طراحی حرفه ای سایت می باشد. حتی کمپانی ماکروسافت نیز در بسیاری از موارد این نکته را به کاربران خود تذکر داده است، که برای بهینه سازی سایت ها، بهتر است از روش های اصولی طراحی سایت استفاده نماییم.
تاریخ ارسال پست: شنبه 26 مهر 1393 ساعت: 14:20